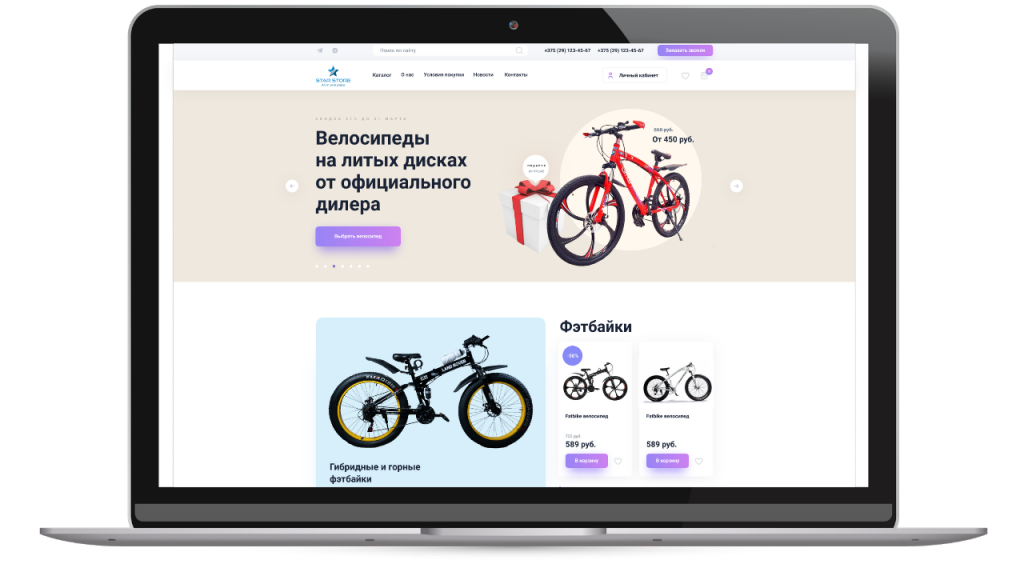
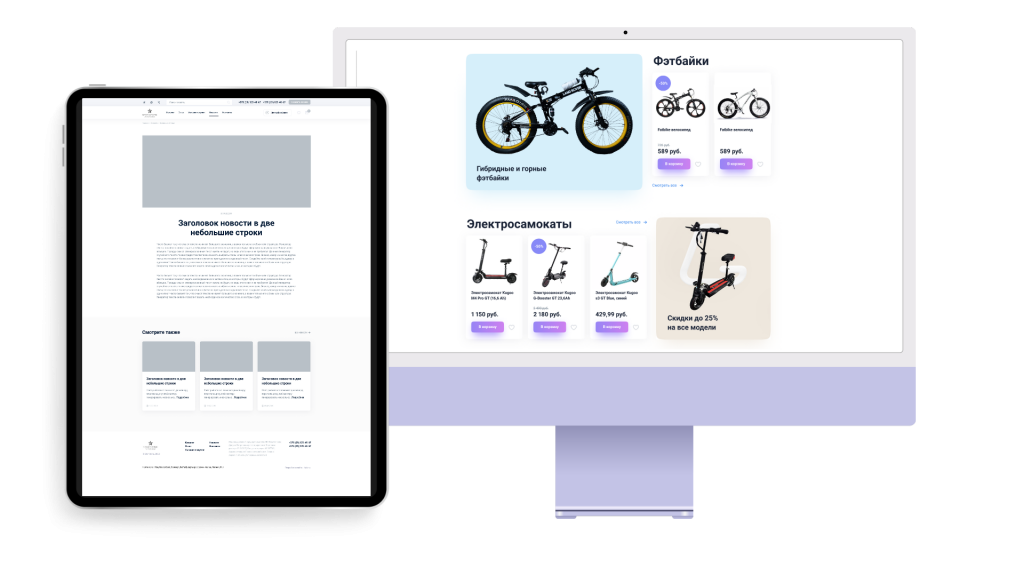
- веб-сайта
- программного обеспечения
- мобильного приложения
- информационного экрана
- Максимально простой и понятный. Если ваш покупатель, заходя на сайт, за 10 секунд нашел, что искал, у вас хороший интерфейс.
- Правильные акценты. Много информации на экране помешает вашему клиенту принять нужное решение. Ваша задача — минимум элементов с фокусом на главном.
- Разработка интерфейса программы требует последовательности и согласованности элементов.
- Подсказки и пояснения. В зависимости от сферы, в которой вы работаете, используйте пояснения для следующего шага. В разработке графических интерфейсов главное, чтобы их понял ваш целевой пользователь.
- Выбрать нужные блюда из меню
- Указать сколько единиц
- Добавить в корзину
- Выбрать способ оплаты
- Выбрать способ доставки
- Созвониться с курьером
- Написать отзыв
- Нажать Отправить
Разработка интерфейса — создание удобного экрана вашего бизнеса. Иными словами, это интерактивный информационный интерфейс в виде:
Сюда же относится и изображение с проектора на стене. В нашей веб-студии Адена разработка пользовательского интерфейса относится к одной из самых востребованных услуг. И это не случайно.
Мы разрабатываем самописные сайты любой сложности и обязательно в ходе работы делаем проектирование интерфейсов. Причем то же касается и создания чат-ботов. Для каждого чат-бота мы проектируем свою административную панель со всеми блоками для рассылок, редактирования текста и прав доступа сотрудников.

Разработка удобного интерфейса: принципы и правила
Самым главным признаком качественного интерфейса является его удобство и понятность для аудитории. Новички часто ставят ставку на яркий дизайн, но в долгосрочной перспективе это не работает. Первое хорошее впечатление разбивается о суровую реальность — неудобный экран.
Процесс проектирования интерфейсов: этапы и ход работы
Над созданием качественного продукта, как известно, работает целая команда профессионалов. Так и в нашей компании. Поделимся с вами нашим опытом в разработке удобных пользовательских интерфейсов.
Этап 1. Исследование
Мы собираем информацию о всем, что касается клиента, его конкурентов и ниши в целом. Учитывается также информация по существующему сайту или чат-боту, статистика по основным показателям UI/UX дизайна.
На этом этапе мы знакомимся с проектом, строим дальнейшую стратегию по разработке графических интерфейсов. Прописываем в техническом задании размеры экранов, основные предпочтения клиента по верстке и программированию.
Этап 2. Сценарии работы пользователя
Для того, чтобы экран был максимально конвертирующим, важно заранее продумать логику взаимодействия пользователя с ним. К примеру, мы расписываем, что должен сделать человек, когда он подписался на чат-бот для доставки еды:
Этап 3. Разработка структуры интерфейса
В майндмэпе мы создаем структуру будущего экрана. На этом этапе важно заложить необходимое число экранов, их элементы и взаимосвязь.

Этап 4. Прототипирование интерфейса
Прототип нужен для того, чтобы не упустить ни одного мельчайшего элемента при разработке интерфейса вашей программы. Прототипирование закрывает большинство возражений заказчика перед дизайном и версткой. Таким образом, мы экономим ваши средства, так как на этапе готового макета и верстки вносить изменения в интерфейс дороже и дольше.
Этап 5. Определение стиля
До передачи прототипа в руки дизайнеру необходимо составить более подробное описание стилистики будущего интерфейса. Поэтому следующий этап - разработка макета графических интерфейсов. В отличие от прототипа, здесь подбираются стили страниц сайта (программы или приложения) с подходящими картинками, кнопками и другими блоками.
Этап 6. Верстка
Кропотливая работа дизайнера переходит в руки опытного верстальщика. Его задача — перенести дизайн готового макета в код (HTML, CSS, реже JavaScript). На выходе вы будете видеть свой интерфейс, где уже есть, к примеру, корзина, товары и окно для авторизации пользователя, но все это еще не запрограммировано.
Этап 7. Программирование
На этом этапе важно передать программисту качественное техническое задание в работу. Все анимации, каждое движение на экране должны быть заранее оговорены. Тогда вы не только избавите себя от будущих проблем на сайте (в приложении или программе), но и сэкономите время, нервы и бюджет.

Как видите, разработка любого интерфейса — непростая задача. Даже у веб-студии со штатом крутых экспертов на создание любого интерфейса уходит много времени. В нашей компании процесс работы уже автоматизирован, поэтому мы тратим в 5 раз меньше времени на рутинные задачи.
Можно долго откладывать проектирование интерфейсов, но лучше начать уже сегодня. Оставляйте заявку на нашем сайте, мы подберем лучшие условия для работы с нами.