Конкуренция в e-commerce постоянно растет. Для высоких продаж мало просто иметь интернет-магазин, сейчас важно учитывать пользовательский опыт, тренды в разработке сайтов, новые технологии и делать веб-ресурс более понятным и удобным. Одним из важных аспектов успешного онлайн-присутствия на рынке является юзабилити сайта.
Что такое юзабилити
Юзабилити - параметр, который показывает удовлетворенность пользователя вашим ресурсом. Включает в себя, такие вещи как адаптивный дизайн, простые и интуитивные функции, логику взаимодействия, пользовательский опыт.
Верстка и программирование сайта с учётом удобства делает ваш сервис более привлекательным. Повышает вероятность того, что юзеры совершат целевое действие: покупка, регистрация, заполнение формы обратной связи. Это также помогает создать положительное впечатление о вашем бренде и удержать пользователей на платформе, что хорошо влияет на поведенческие факторы ранжирования.
Как юзабилити сайта влияет на бизнес
1. Улучшение вовлеченности пользователей
Когда ваш ресурс имеет простой и понятный интерфейс, пользователи легко осваивают его, проводят больше времени на сайте и взаимодействуют с контентом. Это улучшает факторы ранжирования, а значит сайт будет выше в поисковиках.
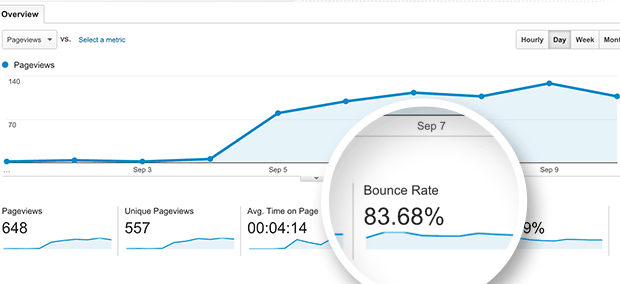
2. Снижение показателя отказов
Отказы — показатель количества сессий, которые длились меньше 15 секунд, т. е. пользователи быстро покинули сайт.
Высокий показатель отказов может быть связан со сложной структурой сайта. Когда в дизайне учитывается предыдущий опыт аудитории, это делает веб-страницу более понятной. Это потенциально уменьшает уровень отказов.
3. Увеличение конверсий
Хорошая юзабилити, которая учитывает паттерны поведения юзеров, помогает легко найти кнопку "Купить" или осуществить другое целевое действие. Это повышает вероятность завершения транзакции и увеличивает конверсии.
8 советов, как улучшить юзабилити
1. Анализируйте поведение пользователей
Проведите анализ данных, интегрируйте сайт с сервисами, чтобы собрать материки и понять, как с вашим сайтом взаимодействуют пользователи. С помощью этой информации вы сможете выявить проблемные места и внести соответствующие изменения.
Сервисы, которые позволяют оценить поведение пользователей: Яндекс. Метрика, Google Analytics, Hotjar

2. Оптимизируйте навигацию
Обеспечьте простые и интуитивно понятные функционал, кнопки и навигацию, чтобы юзеры могли легко перемещаться между разделами вашего веб-ресурса. Используйте акцентные кнопки, понятные ссылки и пр.
3. Упростите формы и процессы
Убедитесь, что формы обратной связи на вашем ресурсе просты для заполнения и не требуют излишней информации. Также избегайте слишком длинных процессов оформления заказа или регистрации.
4. Загрузка сайта не более 3 секунд
Люди не привыкли долго ждать, загрузка — это важный поведенческий фактор ранжирования. Есть несколько общих советов по оптимизации скорости загрузки:
- CSS-спрайты: Вместо того, чтобы загружать каждое изображение отдельно, вы загружаете одну большую картинку, это уменьшает количество запросов на сервер и скорость загрузки страницы.
- Использование иконок векторного формата: Используйте и иконки векторного формата (например, SVG) вместо отдельных изображений. Это положительно влияет на загрузку сайта.
- Шрифты: Используйте форматы шрифтов сжатия (например, WOFF или WOFF2), отключите лишние варианты и использование нескольких внешних шрифтов.
- Сжатие изображений: Используйте специальные приложения и сервисы для сжатия картинок без потери качества, такие как tinyPNG, JPEGmini, ImageOptim.
- Кеширование: Это процесс сохранения копий статических файлов (таких как изображения, стили CSS или скрипты JavaScript) на компьютере пользователя при первом посещении веб-страницы. Когда пользователь возвращается на эту страницу, браузер не обязан загружать эти файлы снова, а может использовать сохраненные копии, что значительно сокращает время загрузки.
5. Адаптивный дизайн

Всё чаще для скроллинга ленты и просмотра страниц в интернете мы пользуемся смартфонами и планшетами. Дизайн нужно адаптировать под разные устройства для улучшения опыта пользователя.
6. Используйте понятные и лаконичные заголовки
Хорошие заголовки помогут посетителям быстро понять, о чем идет речь на каждой странице вашего сайта. А также улучшит ранжирование в поисковых системах.
7. Создайте привлекательный контент
Помимо хорошо спроектированного интерфейса, ваш контент также должен быть увлекательным и информативным. Используйте качественные изображения, видео и тексты, которые привлекут и удержат внимание пользователей.
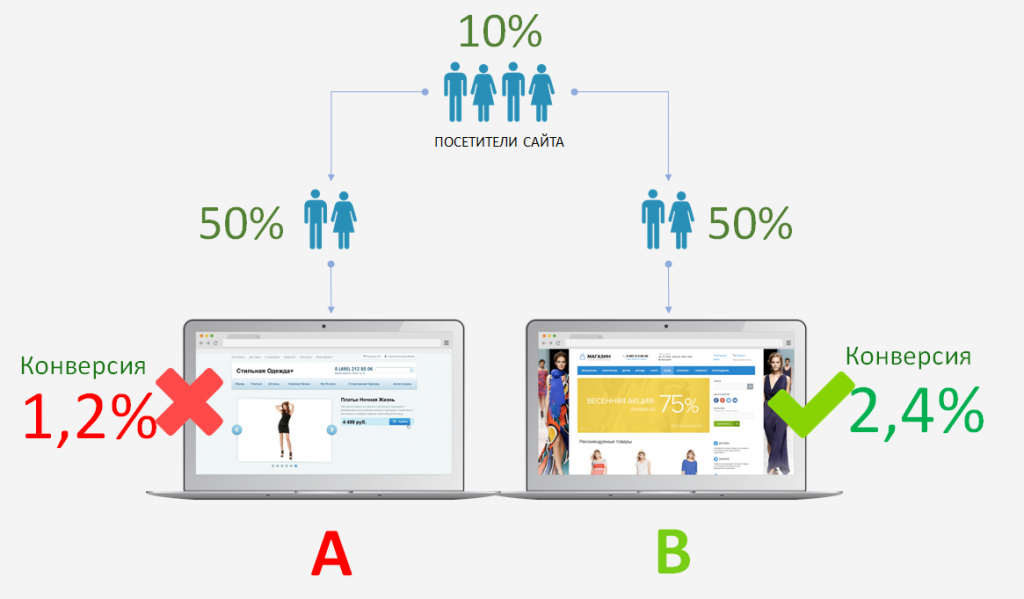
8. A/B - тестирование
Это такой тип тестирования, при котором трафик разделяется на 2 страницы, т. е. одна ссылка ведет на разные веб-страницы с разным дизайном. Сбор данных помогает понять, какой вариант является более выигрышным.

Сервисы для A/B тестирования:
-
Google Optimize: Это бесплатный инструмент от Google, который позволяет проводить мультивариантное тестирование. Он интегрируется с Google Analytics и позволяет оптимизировать различные элементы на вашем сайте.
-
Optimizely: Это одна из самых популярных платформ для A/B-тестирования, которая предлагает широкий спектр функций для экспериментов на сайте и в мобильных приложениях. Она имеет интуитивный интерфейс и позволяет проводить тестирование без программирования.
-
AB Tasty: Это платформа для A/B-тестирования, персонализации и таргетинга, которая предлагает широкий спектр функций для оптимизации и анализа сайта. Она включает в себя возможности для создания и запуска экспериментов без программирования, сегментации аудитории и анализа результатов.
***
Связавшись с нашими специалистами, вы можете заказать бесплатный 30-минутный аудит юзабилити сайта. Наш бизнес-аналитик разберет проблемы вашего бизнеса и как их можно решить с помощью разных инструментов.