Ускорение загрузки сайта - оптимизация css, js, картинок (изображений) купить
Ускорение загрузки сайта - оптимизация css, js, картинок (изображений) купить
|
Adwex.Minified — модуль для быстрой оптимизации загрузки сайта. Модуль оптимизирует стилевые файлы, файлы скриптов и изображения. Также добавлены дополнительные возможности: инлайн стилей (inline), конвертация изображений в формат WebP, прекконект к службам метрики, ленивая загрузка изображений. |
|
Минимизация
Модуль создает файлы с минимизированным кодом внутри. В коде убираются пробелы, переносы строк и комментарии, сокращаются цветовые обозначения. Это уменьшает вес файлов, а следовательно и время загрузки. |

|
Встраивание (inline) Благодаря встраиванию CSS уменьшается количество запросов к серверу, пользователь получает CSS код сразу вместе со страницей. Иногда, если CSS файлы большие, это приводит к уменьшению оценки в Google PageSpeed, для того, чтобы этого не происходило, включите опцию «Встраивать только небольшие файлы» - в этом случае количество запросов к серверу сокращается, а размер HTML кода увеличивается, но не критично. В последних обновлениях, добавлено оптимизированное встраивание стилей. Стили встраиваются в страницу только в первый заход пользователя, тогда же они кэшируются браузером в фоновом режиме. В следующий заход пользователь получит стили из кэша, а HTML код будет без доп. вставок кода, что значительно сократит его размер. |
Модуль создает файлы с минимизированным кодом внутри. Это уменьшает вес файлов. Т.к. JS код может быть самым разным, для работы можно использовать одну из четырех библиотек:
|
|
Изображения
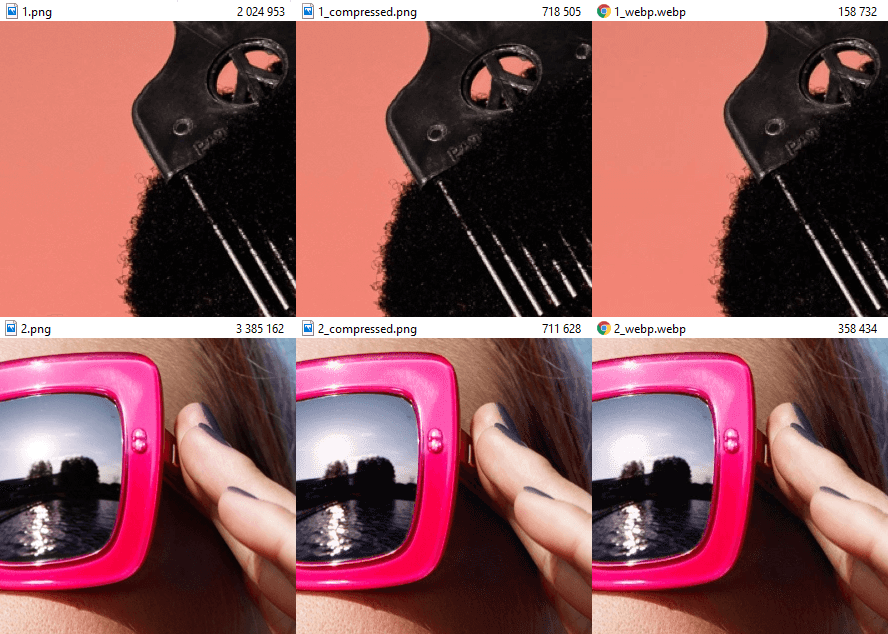
В первую очередь на скорость загрузки сайта влияют изображения. Модуль оптимизирует как уже загруженные файлы, так и только загружаемые в автоматическом режиме. Для минимизации используется различные библиотеки, результат их работы сравнивается и остаётся файл с наименьшим весом. В версии 2.0.5 добавлена конвертация изображений в формат WebP. WebP изображения создаются из уже оптимизированых, хранятся отдельно от оригиналов, и показываются только в современных браузерах. Обратите внимание, что конвертация работает не на всех хостингах. После установки в настройках модуля, можно проверить хостинг на поддержку формата. |

|
Шрифты Если на сайте используется подключаемые шрифты Fonts.Google (решения Аспро, BXReady, INTEC и др.), то с помощью модуля вы сможете оптимизировать их загрузку. В последних версиях Битрикс добавляет загрузку шрифта Open Sans. Если он вам не нужен или он уже подключается из другого места, его можно убрать с помощью соответствующей опции. Оптимизация HTML Модуль также сжимает итоговый код HTML. Это экспериментальная функция, мы рекомендуем использовать ее только на небольших сайтах или сайтах, где контент редко изменяется (новостные, корпоративные, блоги). Для минификации используются библиотеки:
|
|
Для сжатия изображений используются различные библиотеки: optipng, pngquant, jpegoptim, svgo, ImageMagick. Рекомендуется установить их на вашем хостинге перед оптимизацией изображений.
При оптимизации изображений, оригиналы НЕ сохраняются, поэтому, перед оптимизацией изображений рекомендуем сделать бэкап файлов. Используем такой вариант оптимизации изображений по следующим причинам:
Вы не зависите от работоспособности сторонних сервисов, т.к. все операции происходят на вашем сервере. JS и CSS файлы оптимизируются только если они подключены через API Битрикса. Для работы модуля нужен PHP версии >5.6. Для быстрой и стабильной работы сайта, рекомендуется PHP версии выше 7.1
Также рекомендуем настроить на сервере HTTP/2, это необходимо как для быстрой загрузки, так и для безопасности вашего сайта. |
Версия 4.1.0
Улучшена совместимость модуля со стандартными функциями сжатия CSS и JS Битриска Улучшена оптимизация подгрузки шрифтов и отображения текстов во время загрузки страниц
Версия 4.0.1
1. Добавлена поддержка PHP 8.0, 8.1 Чтобы обновить имеющуюся версию: - для тех сайтов, где используется php ниже 8.0 достаточно просто обновить модуль - если вы уже переключили свой сайт на php 8, необходимо удалить и стереть модуль, затем скачать и установить заново 2. Реализовано автоматическое удаление старых сжатых версий html файлов 3. Добавлена настройка времени жизни сжатых html файлов в кеше
Версия 3.1.0
Добавлен сервис "Пробная конвертация в WEBP" для проверки конвертации в WEBP любых файлов. Файл выбирается на локальном компьютере, конвертируется средствами сервера и возвращается в виде скачиваемого файла уже в формате WEBP. При обработке загруженного файла используются текущие настройки качества конвертации в WEBP модуля. Оптимизировано применение скрипта Lazy Load на стороне браузера для страниц, на которых нет изображений, требующих Lazy Load. В настройках модуля добавлена опция кэширования на стороне браузера встраиваемых CSS. Добавлена специальная опция отключения обработки модулем страницы "Ошибка 404".
Версия 3.0.0
Добавлена функция LazyLoad для фоновых изображений, задаваемых в атрибуте style различных тегов. Добавлена опция для настройки предзагрузки шрифтов, которые Google PageSpeed Insights выдает в разделе "Настройте предварительную загрузку ключевых запросов". Добавлена возможность задавать дополнительные регулярные выражения для поиска и конвертации в WebP изображений, которые задаются в коде страницы через нестандартные атрибуты HTML-тегов, внутри инлайн-скриптов или стилей и для различных особенных вариантов верстки страниц. Значительно улучшена совместимость функций LazyLoad и WebP модуля с другими механизмами ленивой загрузки (LazyLoad) изображений, применяемых в различных готовых решениях и индивидуальных проектах.
Версии 2.9.2:
Добавлена поддержка PHP 7.4 Улучшена поддержка WebP при работе модуля с готовым решением "Аспро Максимум"
Версия 2.8.0
В настройки модуля добавлен список исключения относительных URL сайта, для которых (включая вложенные) модуль не должен применяться. Добавлен список исключения для применения LazyLoad к отдельным страницам и/или разделам сайта Улучшена проверка поддержки WebP на уровне сервера. Улучшен поиск ресурсов .js и .css при использовании сжатия скриптов и стилей.
Версия 2.7.0
Улучшено качество конвертирования в WebP больших изображений Улучшена поддержка решений Intec
Версия 2.5.0
Добавлено выключение модуля без удаления. Режим работы только для администраторов. Ускорена работа модуля LazyLoad стал приятным Атрибут data-amwebp-skip - для отмены конвертации в WebP. Атрибут data-amlazy-skip - для отмены добавления ленивой загрузки
Версия 2.0.5 Ковертация изображений в WebP. Оптимизация работы
Версия 1.4.2 Добавлен оптимизированный инлайн стилей
Версия 1.4.0 Оптимизация загрузки шрифтов с Fonts.Google
Версия 1.2.4 Поддержка модуля imageMagick
Версия 1.2.2 Отлов ошибки с битыми файлами Новая опция для тех кто использует встраивание CSS в HTML
Версия 1.1.11 Сжатие HTML работает только если шаблон начинается с <!DOCTYPE. Убедитесь что ваш шаблон начинается с <!DOCTYPE, чтобы сжатие продолжило работу.
Версия 1.1.8 Добавлена функция встраивания CSS в код HTML Добавлена новая библиотека для сжатия HTML
Версия 1.1.0 Была добавлена экспериментальная функция сжатия итогового html. После включения сжатия html рекомендуем тщательно проверить функциональность сайта.
2 шаг. Согласовываем перечень задач, сроки выполнения и стоимость разработки
3 шаг. Выполняем весь перечень работ по сайту
4 шаг. Демонстрируем готовый к запуску сайт
5 шаг. Проводим обучение по работе с сайтом